Twitterでは何度か紹介したのですが『ポケモンしりとり』を個人開発しています。
Rails + Vue.jsでポケモンしりとりをつくってみました。デザイン整えたら公開する予定です。CPU強い。#ポケモン #Rails #vuejs pic.twitter.com/EIe9U59Ewu
— tatehito (@tatehito89) 2019年6月9日
のんびり開発しているポケモンしりとり。Bootstrap導入でサクッとそれっぽいデザインになりました。#ポケモン #Rails #Bootstrap pic.twitter.com/oC0rOYcFei
— tatehito (@tatehito89) 2019年6月17日
現在最終調整中で、もうすぐ公開できそうです。
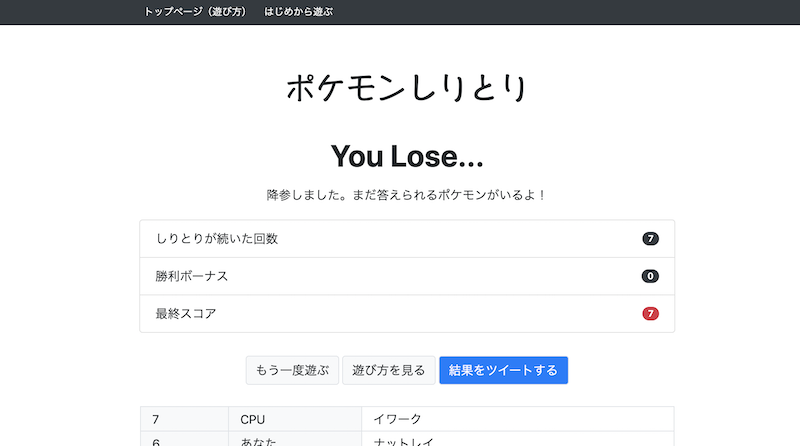
いまはこんな感じ!



つくろうと思った理由
- RubyとRailsの学習のため
- テストコードを書く経験を積むため
- Git(GitHub)を使う経験を積むため
- ゼロからつくるアプリ開発を経験するため
- 公式のポケモンしりとりをやったことがなかったので、やってみたかった
一言でいえば「勉強のため」です。ゼロからアプリをつくることで書籍やRailsチュートリアルなどで勉強したことを再確認できるし、ついでにポートフォリオにもなります。
『ポケモンしりとり』を題材に選んだ理由は、自分にとってお手頃な難易度かつ、ある程度使ってもらえる(遊んでもらえる)のではないか、と考えたためです。
規模の大きいアプリをつくろうとすると挫折する可能性が高いです。その点単純な「しりとり」であればロジックは複雑でないですし、画面や機能も多くありません。
どんな形であれ、「リリースすること」が一番大切だと思うので、モチベーションが尽きる前にやり切れる題材として適度かな~と。
また、ポケモンの名前を使ったしりとりは以前ポケモンの公式LINEで配信されていたそうで、「必勝法」を考える人がいるなど好評のサービスだったようです。期間限定配信で現在は遊ぶことができなくなっていて、それであれば自分でつくってみよう!ということでつくってみました。
公式のしりとりを遊んだことが無かったので、僕自身『ポケモンしりとり』で遊んでみたかった、ということもありますね。
今回の個人開発を通して学んだことや次に活かしたいことなどについては、リリース後に別記事として書く予定です。
リリースまでもうしばらくお待ちください。たくさんの人に遊んでもらえるといいな~。